Sunday, 20 December 2015
Saturday, 12 December 2015
how to make currency exchange rates in jquery php
Google Finance Currency Converter
<?php
$from_currency = 'USD';
$to_currency = 'INR';
$amount = 1;
$results = converCurrency($from_currency,$to_currency,$amount);
$regularExpression = '#\<span class=bld\>(.+?)\<\/span\>#s';
preg_match($regularExpression, $results, $finalData);
echo $finalData[0];
function converCurrency($from,$to,$amount){
$url = "http://www.google.com/finance/converter?a=$amount&from=$from&to=$to";
$request = curl_init();
$timeOut = 0;
curl_setopt ($request, CURLOPT_URL, $url);
curl_setopt ($request, CURLOPT_RETURNTRANSFER, 1);
curl_setopt ($request, CURLOPT_USERAGENT,"Mozilla/4.0 (compatible; MSIE 8.0; Windows NT 6.1)");
curl_setopt ($request, CURLOPT_CONNECTTIMEOUT, $timeOut);
$response = curl_exec($request);
curl_close($request);
return $response;
}
?>
Is-there-an-API-for-real-time-currency-conversion
Saturday, 24 October 2015
session example in php very easy to understand beginner must read
<?php
session_start();
if(!isset($_SESSION['userID']) || (trim($_SESSION['userID']) == '')){
header('location:index.php');
exit();
}
$session_id = $_SESSION['userID'];
$session_id = $_SESSION['username'];
?>
$_SESSION :- userID and username is a DATABASE NAME as shown in dig
Session variables are used to store individual client’s information on web server for later use, as web server does not know which client’s request to be respond because, HTTP address does not maintained state.
>>Cookies and Session diff
- Cookies are returned and stored in the user's browser, session data is stored on your web server.
- The life span of a cookie can be set to almost any duration of your choosing. PHP sessions have a predetermined short life. The exact life span depends on how your web host has configured PHP on your server.
- Depending on how your web server is configured, session data is often stored in a public temporary directory on the server. As such it is possible that other users on the server may be able to peek at the data you store there.
A session creates a file in a temporary directory on the server where registered session variables and their values are stored. This data will be available to all pages on the site during that visit.
The location of the temporary file is determined by a setting in the php.ini file called session.save_path. Bore using any session variable make sure you have setup this path.
When a session is started following things happen −
- PHP first creates a unique identifier for that particular session which is a random string of 32 hexadecimal numbers such as 3c7foj34c3jj973hjkop2fc937e3443.
- A cookie called PHPSESSID is automatically sent to the user's computer to store unique session identification string.
- A file is automatically created on the server in the designated temporary directory and bears the name of the unique identifier prefixed by sess_ ie sess_3c7foj34c3jj973hjkop2fc937e3443.
-----------------------------------------------------------
$_GET EXAMPlE
<table align="center" border="1" cellspacing="0" width="500">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Action</th>
</tr>
<?php
$sql = "SELECT * FROM info_tbl";
$result = $conn->query($sql);
if($result->num_rows > 0){
while($row = $result->fetch_array()){
?>
<tr>
<td align="center"><?php echo $row['firstName'];?></td>
<td align="center"><?php echo $row['lastName'];?></td>
<td align="center"><a href="edit.php?infoID=<?php echo md5($row['infoID']);?>">Edit
</a>/<a href="delete.php?infoID=<?php echo md5($row['infoID']);?>">Delete</a></td>
</tr>
<?php
}
}else{
echo "<center><p> No Records</p></center>";
}
---------------------------------------------------
<?php
include 'conn.php';
include 'session.php';
$id = $_GET['infoID'];
$view = "SELECT * from info_tbl where md5(infoID) = '$id'";
$result = $conn->query($view);
$row = $result->fetch_assoc();
if(isset($_POST['update'])){
$ID = $_GET['infoID'];
$fn = $_POST['fname'];
$ln = $_POST['lname'];
$insert = "UPDATE info_tbl set firstName = '$fn', lastName = '$ln' where md5(infoID) = '$ID'";
if($conn->query($insert)== TRUE){
echo "Sucessfully update data";
header('location:maintenance.php');
}else{
echo "Ooppss cannot add data" . $conn->error;
header('location:maintenance.php');
}
$conn->close();
}
?>
........................................................................................................
FOREACH ARRAY
Thursday, 4 June 2015
how to use graph api in facebook developers for searching
This is HOW TO USE GRAPH API FOR SEARCHING
https://graph.facebook.com/search?q=ALEX&type=USER&access_token=CAAAACZAVC6ygBANUQ31su7qgtsR3UkhE4aG6ZCqSm1qvg522ZBSlHFJR9MPVMhWxAyIqHYVXmthoFzKIiQlJSOWQkbWjWAuL5WZAhEBEHzo3v42VJMtHjEsrRff6o6DZBjRoHw5Wd9M0bPQpZCb4Wmzq5zzady85W25FvHvY29lYzJN0Bps358pBE2SQZBjt2QZD
Access Token
Access Token are two types : 1. Client Access Token(you can get by making FACEBOOK APP)
2. Application Access Token
Facebook API Search Types
We support search for the following types of objects:- All public posts: https://graph.facebook.com/search?q=watermelon&type=post
This search type does not support limit/offset paging. - People: https://graph.facebook.com/search?q=mark&type=user
- Pages: https://graph.facebook.com/search?q=platform&type=page
- Events: https://graph.facebook.com/search?q=conference&type=event
- Groups: https://graph.facebook.com/search?q=programming&type=group
- Places: https://graph.facebook.com/search?q=coffee&type=place.
You can narrow your search to a specific location and distance by adding thecenterparameter (with latitude and longitude) and an optionaldistanceparameter:
https://graph.facebook.com/search?q=coffee&type=place¢er=37.76,-122.427&distance=1000 - Checkins: https://graph.facebook.com/search?type=checkin (This
request returns you or your friend's latest checkins, or checkins where
you or your friends have been tagged; currently, it does not accept a
q=parameter.) - Objects
with location. The following will return information about objects that
have location information attached. In addition, the returned objects
will be those in which you or your friend have been tagged, or those
objects that were created by you or your friends. There are important
behavioral differences in the results depending on the permissions your
app has acquired. Please see the documentation for the location_post FQL table for more information.
- To search for objects near a geographical location, use
type=locationand add thecenteranddistanceparameters: https://graph.facebook.com/search?type=location¢er=37.76,-122.427&distance=1000 - To search for objects at a particular place, use
type=locationand specify the ID of theplace. For example for Posts at Facebook HQ, use: https://graph.facebook.com/search?type=location&place=166793820034304
- To search for objects near a geographical location, use
1.
{
"error": {
"message": "Invalid OAuth access token.",
"type": "OAuthException",
"code": 190
}
}
2.
"error": { "message": "(#200) Must have a valid access_token to access this endpoint", "type": "OAuthException", "code": 200 }
3.
{
"error": {
"message": "(#803) Some of the aliases you requested do not exist: me&access_token=mytokenhere",
"type": "OAuthException",
"code": 803
}
}---------------------------------------------------------------------
type this in browser url:
https://graph.facebook.com/pages or userid
https://apigee.com/about/products/api-management
1.fb api
2.simple-facebook-connect-php-example
http://www.programmableweb.com/category/all/apis?order=field_popularity
https://chrome.google.com/webstore/detail/postman-rest-client/fdmmgilgnpjigdojojpjoooidkmcomcm?hl=en
Saturday, 21 February 2015
all about web services for beginners
STATEFUL SERVICES :-Want to store data or Data send from one form to another.
STATELESS SERVICES :-No storing of data or No data send from one form to another.
Stateless means that HTTP doesn't have built in support for states. i.e. you can't store.
A stateless service is one that provides a response after your request, and then requires no further attention. To make a stateless service highly available, you need to provide redundant instances and load balance them. OpenStack services that are stateless include
A stateful service is one where subsequent requests to the service depend on the results of the first request. Stateful services are more difficult to manage because a single action typically involves more than one request, so simply providing additional instances and load balancing will not solve the problem. For example, if the Horizon user interface reset itself every time you went to a new page, it wouldn't be very useful. OpenStack services that are stateful include the OpenStack database and message queue.

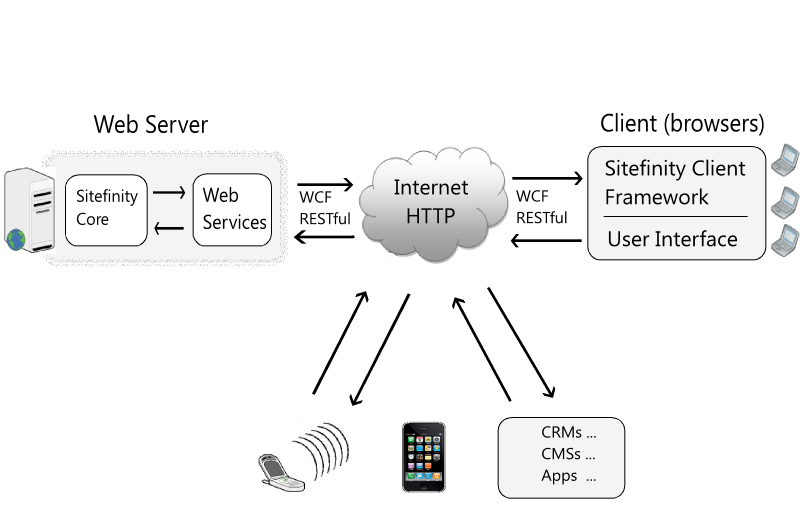
The basic web services platform is XML + HTTP. All the standard web services work using the following components.
TYPES OF WEB SERVICES :-
1. SOAP :- WSDL and XML
2.REST :- HTTP and JSON
A web service consists of several methods that are advertised for use by the general public. To make it possible for every application to access a web service, these services use web service protocols, including REST, SOAP, JSON-RPC, JSON-WSP, XML-RPC, and so on. A web service can exchange data in any format, but two formats are the most popular for data exchange between applications:
STATELESS SERVICES :-No storing of data or No data send from one form to another.
Stateless means that HTTP doesn't have built in support for states. i.e. you can't store.
A stateless service is one that provides a response after your request, and then requires no further attention. To make a stateless service highly available, you need to provide redundant instances and load balance them. OpenStack services that are stateless include
nova-api,
nova-conductor,
glance-api,
keystone-api,
neutron-api and
nova-scheduler.A stateful service is one where subsequent requests to the service depend on the results of the first request. Stateful services are more difficult to manage because a single action typically involves more than one request, so simply providing additional instances and load balancing will not solve the problem. For example, if the Horizon user interface reset itself every time you went to a new page, it wouldn't be very useful. OpenStack services that are stateful include the OpenStack database and message queue.

The basic web services platform is XML + HTTP. All the standard web services work using the following components.
TYPES OF WEB SERVICES :-
1. SOAP :- WSDL and XML
2.REST :- HTTP and JSON
A web service consists of several methods that are advertised for use by the general public. To make it possible for every application to access a web service, these services use web service protocols, including REST, SOAP, JSON-RPC, JSON-WSP, XML-RPC, and so on. A web service can exchange data in any format, but two formats are the most popular for data exchange between applications:
- XML. Standard format for data exchange among applications, in order to avoid datatype-mismatch problems.
- JavaScript Object Notation (JSON). Text-based open standard for representing data. Uses characters such as brackets ([]), braces ({}), colons (:), and commas (,) to represent data.
Monday, 16 February 2015
genuine seo to get quick top ranking in search engine
use this site for quick seo
1 .FACEBOOK,
2.TWITTER ,
3.YOUTUBE ,
4.TUMBLR
LINKEDIN
http://learn2programming.blogspot.in/2014/12/seo-and-advertise-for-blogger.html
http://learn2programming.blogspot.in/2015/02/bot-to-earn-money.html
http://learn2programming.blogspot.in/2015/02/keywords-plan-seo-master-planner-tricks.html
http://learn2programming.blogspot.in/2015/01/seo-software-list-keyword-research-tools.html
http://aavikkeywordseo.blogspot.in/2014/04/seo-tips-and-tricks-2014.html
1 .FACEBOOK,
2.TWITTER ,
3.YOUTUBE ,
4.TUMBLR
5.Slideshare
Well you might have heard of it before when trying to search
a ppt presentation or a pdf document. Slideshare is place with enormous amount
of slides. Whenever you search for any slides on Google you will get whole page
loaded with results from Slideshare only.
6.Flicker:
People use Flicker to share photos and there are list of
stunning photos which twitches our eyes. But we can use Flicker ad a medium of
traffic by using comments below each photos. Choose a photo which suites or
matches your niche and then write a comment having link back to your blog. But
make sure you comment on the photo which relates to your niche only.
7.Google images:
http://learn2programming.blogspot.in/2014/12/seo-and-advertise-for-blogger.html
http://learn2programming.blogspot.in/2015/02/bot-to-earn-money.html
http://learn2programming.blogspot.in/2015/02/keywords-plan-seo-master-planner-tricks.html
http://learn2programming.blogspot.in/2015/01/seo-software-list-keyword-research-tools.html
http://aavikkeywordseo.blogspot.in/2014/04/seo-tips-and-tricks-2014.html
1) Content is king:
Whenever you will create a single link then be sure that you have good,
well-written and unique content which is focus on your primary keyword
or keyword phrase.
2) If content is king, then links are queen:
Be sure the link whatever you are creating should be good quality with
high PR Links. So that you can get a better link juice from that site.
3) Be sure that your every page should have focused unique Title Tag:
Whenever you will insert the title tag on every page of the website
then keep in mind that your website have unique title on every page and
also if you want to promote your company then you can add your company
name at the end of the page.
4) Use a Blog Page:
In a blog page you can always update some fresh content related to your
business because fresh content can help to improve your website
ranking. The Crawler always look your website and your rank will
increase very soon.
5) Always use keyword to link your site :
In other words if you are targeting the Keywords "Moving Toronto" then
always use link to "Moving Toronto" instead of "click here" link.
6) Focus on Phrase not on the Keywords: Whenever
you will use the keywords anywhere then convert that keywords with a
phrase mixed with keywords and your location which helps in your local
searches too.
7) Website should be SEO Friendly: Please
Please Please don't design your Website without Consult with SEO Guys.
Make sure that your Web designer should have knowledge of Organic SEO
and never use flash on your site.
8)
Use your keywords on everywhere: If you want to rank your site properly
then you should be keywords and keywords phrase in text link, image alt
tag attribute and even though in your domain too.
9) Check canonical issue:
Check which url you want on your website whether it is with www or
without www and then redirect the same with 301 redirect. In other words
if you will not solve this issue then crawler will check both the link
and thought that you have different - different website with same
content. Which is really harm for your website.
10) Create Quality Link not Quantity:
Whenever you will create link to your website always think quality not
for quantity. When you create a high PR relevant link with your site
then your site will suck allots of link juice with high PR Website which
is really benefited for you.
11) Website should have Unique and quality Content:
Every Search Engine Crawler like unique and quality content. So your
website should have unique and high quality content. you can check your
content uniqueness with double quote. Like put your content between
double quote and search it if your content is copied then search engine
will give you a bold sign.
12) Never used a paid link:
you should never used any single paid link on your site because
whenever you will create a paid link with your website then you will
lose your website authority as well as money too.
13) Link from .edu or .gov domain: Always try to create some link with .edu or .gov domain because these domains give you nice weight by any search engine.
14) Targeted the Page with Keywords:
Try to Optimized a single keywords phrase on single page. Don't try to
optimize multiple keywords on single page which is not benefit for you.
15) Always Used Social Marketing: Social
Media Marketing Is a part of SEO. So be sure to make link with the site
like Digg, Yelp, del.icio.us, Face book, etc. Which is useful for
website promotion as well as create better link juice?
Tuesday, 27 January 2015
android full application source code
MENU code
in android
Res>>Menu.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.anlistview22.MainActivity"
>
<item
android:id="@+id/action_settings"
android:orderInCategory="100"
android:title="@string/action_settings"
app:showAsAction="never"/
android:>
<item android:id="@+id/item1"
android:title="HOME"></item>
</menu>
String.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">Anlistview22</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
<string name="item1">HOME</string>
</resources>
Slidemenu.java
package
com.example.slide_menu;
import
android.app.Activity;
import
android.os.Bundle;
import android.view.View;
import
android.widget.ArrayAdapter;
import
android.widget.Button;
import
android.widget.ListView;
import
android.widget.TextView;
import
com.navdrawer.SimpleSideDrawer;
public class
MainActivity extends Activity {
SimpleSideDrawer slide_me;
Button left_button, right_button,new_btn;
TextView tv1;
@Override
public void
onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
slide_me = new
SimpleSideDrawer(this);
slide_me.setLeftBehindContentView(R.layout.left_menu);
slide_me.setRightBehindContentView(R.layout.right_menu);
tv1=(TextView)findViewById(R.id.tv1);
new_btn=(Button)findViewById(R.id.button1);
left_button =
(Button) findViewById(R.id.left_buton);
right_button =
(Button) findViewById(R.id.right_buton);
new_btn.setOnClickListener(new View.OnClickListener()
{
@Override
public void
onClick(View
arg0) {
// TODO
Auto-generated method stub
tv1.setText("Clicked");
slide_me.toggleLeftDrawer();
}
});
left_button.setOnClickListener(new View.OnClickListener()
{
private
ListView l1;
@Override
public void
onClick(View
v) {
// TODO
Auto-generated method stub
slide_me.toggleLeftDrawer();
l1=(ListView)findViewById(R.id.listView1);
l1.setAdapter(new
ArrayAdapter<String>(MainActivity.this,android.R.layout.simple_list_item_1,getResources().getStringArray(R.array.dataelements)));
}
});
right_button.setOnClickListener(new View.OnClickListener()
{
@Override
public void
onClick(View
v) {
// TODO
Auto-generated method stub
slide_me.toggleRightDrawer();
}
});
}
}
Leftbutton.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffff"
android:orientation="vertical"
>
<TextView
android:id="@+id/textView1"
android:layout_width="260dp"
android:layout_height="wrap_content"
android:gravity="center"
android:text="Left
Menu"
android:textColor="#ffffff"
/>
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="new_widow"
android:onClick="action"
/>
<ListView
android:id="@+id/listView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
</ListView>
</LinearLayout>
Values>>String.xml
<resources>
<string name="app_name">slide_menu</string>
<string name="hello_world">Hello world!</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_main">Slide Demo</string>
<string-array name="dataelements">
<item>one</item>
<item>two</item>
<item>three</item>
<item>four</item>
<item>five</item>
</string-array>
</resources>
Subscribe to:
Posts (Atom)